April 6, 2024
Actu
Bon plan
Camping
Croisière
Location
Tourisme
Vacance
Voyage

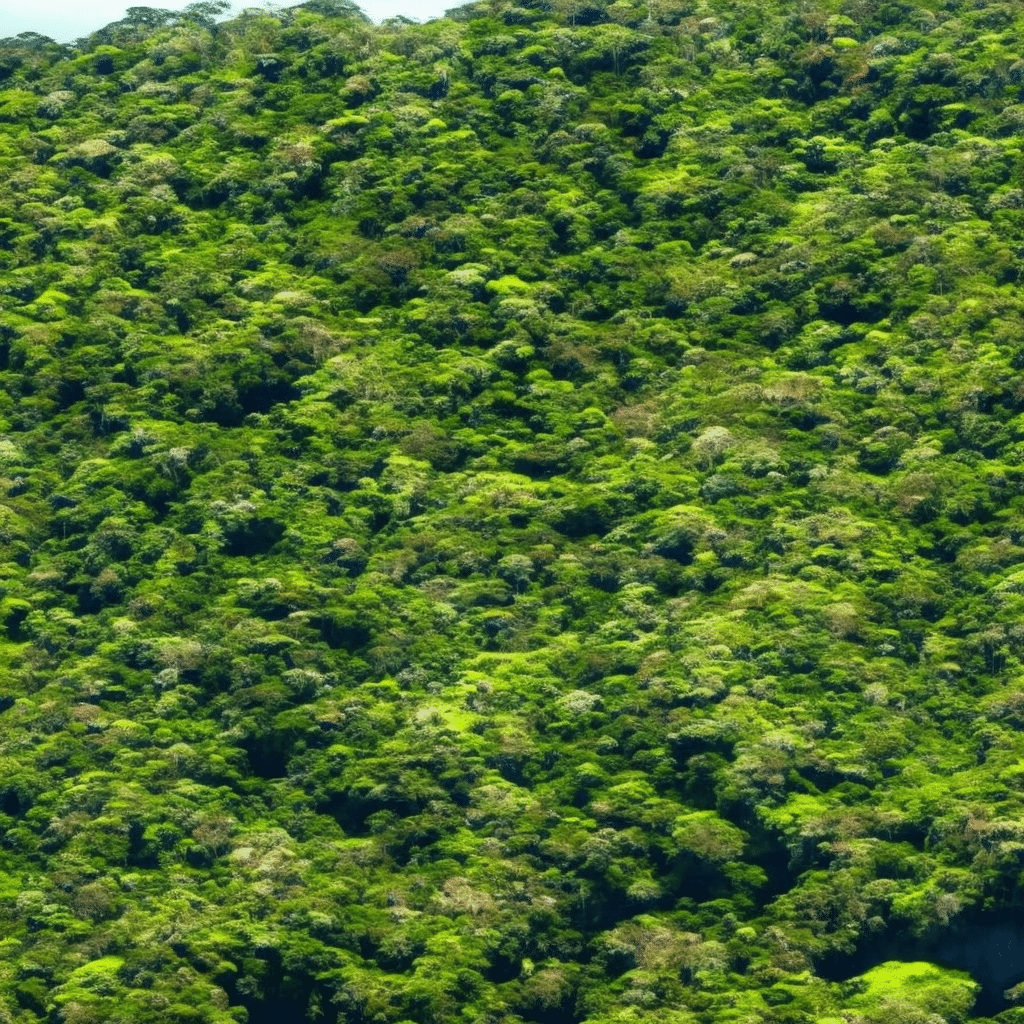
Quelles sont les meilleures destinations pour l’éco-tourisme communautaire au Nicaragua ?
Vous êtes des voyageurs à l’âme verte, en quête d’un séjour qui sort des sentiers battus ? Le Nicaragua vous offre une occasion unique de...
January 7, 2024

Comment explorer les îles inhabitées de l’archipel de San Blas au Panama ?
Vous avez toujours été fasciné par l’idée d’explorer des îles vierges, loin de l’agitation du monde moderne ? Des lieux où le temps semble s’être...
January 7, 2024
Copyright 2023. Tous Droits Réservés